こんにちは、さくさくです。
前記事でははてなブログ見出しデザインのカスタマイズ方法 について書きました。
今日ははてなブログ目次の作り方と、目次デザインをコピペで簡単にカスタマイズする方法をご紹介します。
目次は簡単に作ることができます。
そして目次デザインのカスタマイズもコピペだけなので、貼る場所を確認しながらやれば簡単です。

ブログの目次とは
ブログやウェブページのタイトルは僅かな情報しかありません。
グーグルなどの検索結果として表示される場合や、SNSでシェアされる場合は、一定の文字数までしかタイトルが表示されないことがあります。
記事中の内容を全てタイトルに盛り込むことも無理があります。
見に来てくれた人にページの内容を的確に伝えるために、目次は非常に有用なツールです。
また、ブログの目次は見たいところをクリックすると、その項目にジャンプすることができます。
全文読むのは面倒なので目的のところだけさっと読みたい、こんな時にも目次はとても便利です。
目次と見出し
このブログの過去記事を例にご説明します。
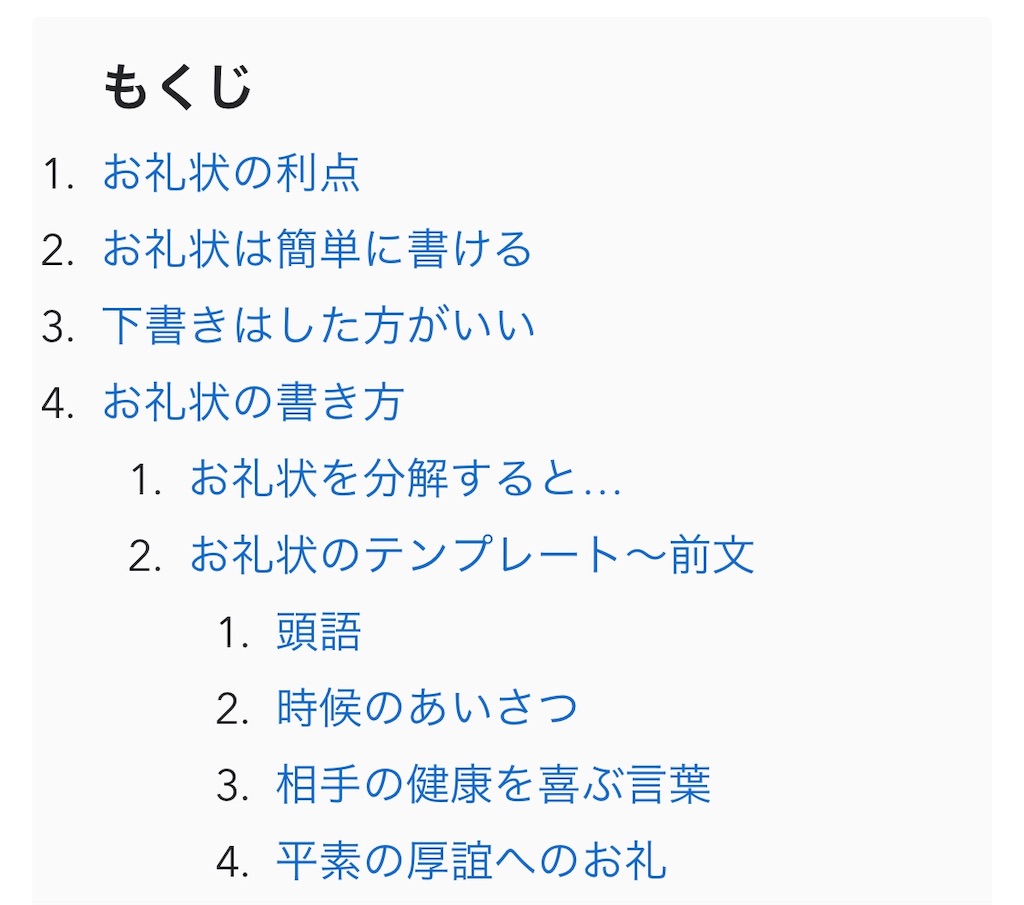
ハガキのお礼状はこう書けばOK!そのまま使える時候の挨拶を選ぶだけのお礼状の書き方テンプレート - さくさくの日常
記事の目次はこのようになっています。

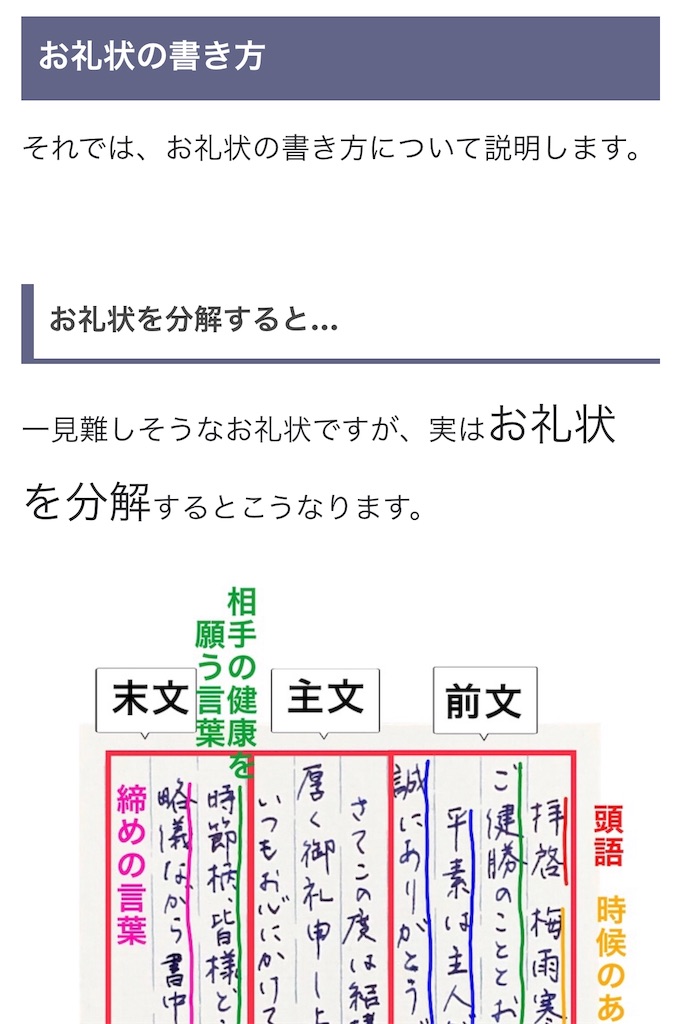
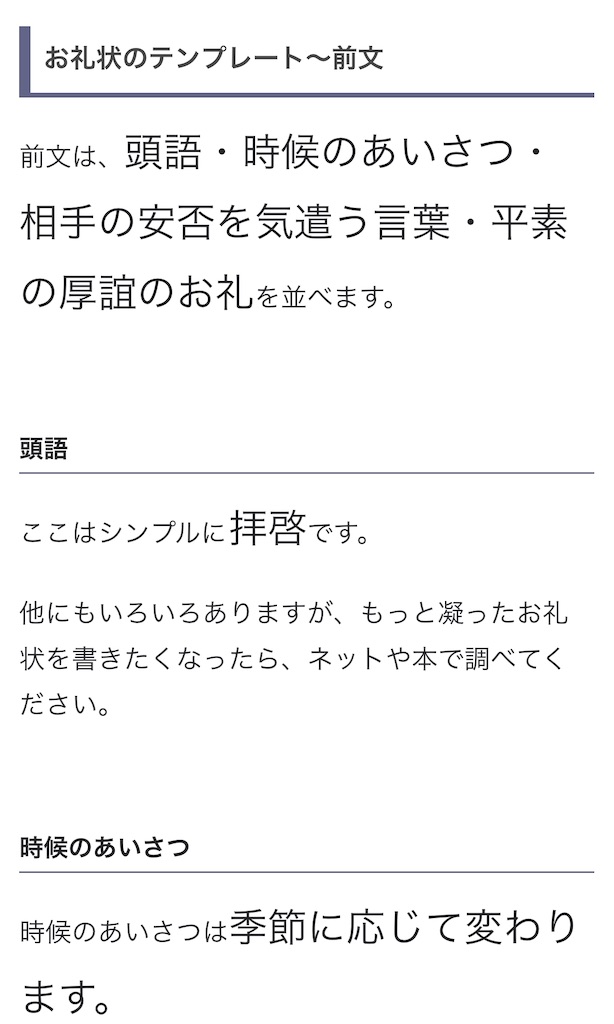
本文へ移動すると…
↑の目次で表示されていた項目は、↓の本文では見出しになっています。
(中略)

目次に表示されるのは見出しの語句です。
見出しに、簡潔でありながらしっかりと内容を表す語句を入れることが大切です。
ビジネス書の目次を参考にすると、どんな見出しを入れればいいかイメージしやすいと思います。
はてなブログ目次の作り方
それでは最初に、はてなブログ目次の作り方(目次を表示させる方法)をご説明します。
記事を書いて見出しを作る
今回、目次を作りたい記事はこのような内容です。
1-1 通常通り、記事作成の画面で文章を入力します。

1-2 記事が完成したら、文章の区切りのいいところに見出しを入れます。
↓の写真、赤枠で囲んだ部分が、記事を書き上げたあと見出しとして追加した部分です。

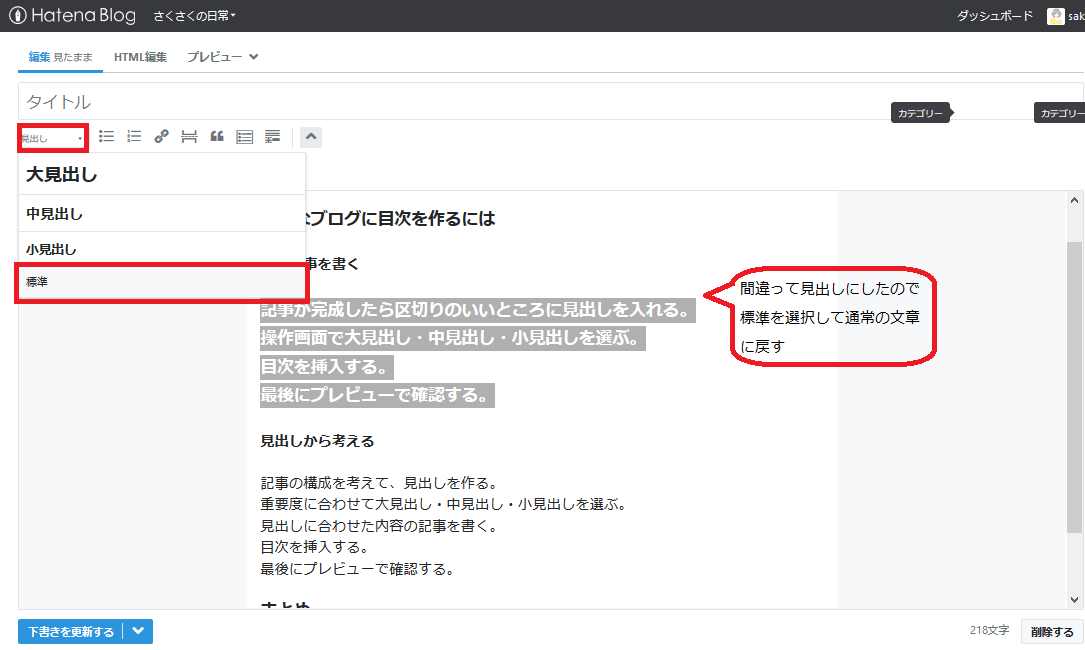
1-3 見出しを設定したい行にカーソルを置いて、大見出し・中見出し・小見出しを選択します。

1-4 間違って本文に見出しを設定してしまった場合は、見出しを取り消したい部分を選択して段落をクリックします。

1-5 見出しの設定が終わったら、目次を入れたい位置にカーソルを移動して目次ボタン(赤枠で囲んだボタン)をクリックします。
 という文字が入ります。
という文字が入ります。

1-6 プレビューを確認すると、目次が表示されます。

見出しを作って記事を書く
目次に表示される見出しは内容を簡潔に表す記事の骨格でもあります。
記事の構成を考えて最初に見出しを並べ、見出しにそって本文を書くと、流れのいい記事になります。
記事の内容がタイトルから外れることもありません。
2-1 見出しをざっと書きます。

2-2 重要度に合わせて大見出し・中見出し・小見出しを設定します。

2-3 見出しに合わせて、本文を書いていきます。2-2と2-3は手順が逆でもOKです。

2-4 目次を入れたい位置にカーソルを移動して目次ボタン(赤枠で囲んだボタン)をクリックします。
 という文字が入ります。
という文字が入ります。

1-6 プレビューを確認すると、目次が表示されます。

はてなブログ目次の作り方は以上です。
目次が表示できればいい人は、これで作業終了です。
自分の記事に目次を表示できたら、目次のデザインも変えてみたい。
そんな方は、次のはてなブログ目次のカスタマイズ方法もご覧ください。
はてなブログ目次のカスタマイズ方法
ここからは、はてなブログ目次のカスタマイズ方法です。
最初にスマホ版の設定を確認します。
レスポンシブデザインのチェックを確認
はてなブログダッシュボードのデザインースマートフォンー詳細設定を開きます。
通常はレスポンシブデザインにチェックが入っているはずです。
レスポンシブデザインにチェックがあればPC版のカスタマイズだけでOKです。
スマホ版には自動的にカスタマイズが反映します。

アドセンスの広告配置をはてなブログのPC版とスマホ版で変えている等、レスポンシブデザインにチェックを入れたくないことあります。
その場合はPC版とスマホ版それぞれ目次設定が必要です。
今回の目次カスタマイズ内容
このブログではMinimalismというテーマを使っています。
このテーマではPC版の目次にすでに
・「目次」の文字
・目次の背景色
が設定されています。
そのため今回は、以下のカスタマイズを行いました。
PC版
・目次リストに数字をつける
スマホ版
・「もくじ」の文字を追加
・目次リストに番号をつける
・目次に背景色をつける
ではPC版から、やり方を順に説明します。
使いたいCSSコードは
- コピーしてメモ帳に貼り付ける
- メモ帳上で編集する
- 完成したCSSコードをはてなブログ管理画面で貼り付ける
このような手順で行うと、作業がやりやすいです。
私のような初心者NGは
使いたいCSSコードを、直接はてなブログの管理画面に貼り付けて編集する
いきなり管理画面に貼り付けて編集すると、間違って他のコードを変更して表示が崩れることがあります。
そうなると元に戻すのは大変なので気をつけてください。
PC版の目次デザインカスタマイズ
Minimalismテンプレートで何も変更していない場合、このような目次です。
目次カスタマイズ前

私の希望としては、もう少しわかりやすくしたいです。
目次カスタマイズ後

目次リストに数字を入れてみました。
これで記事の内容が少しはわかりやすくなるかな?
目次リストに数字を入れるカスタマイズ方法
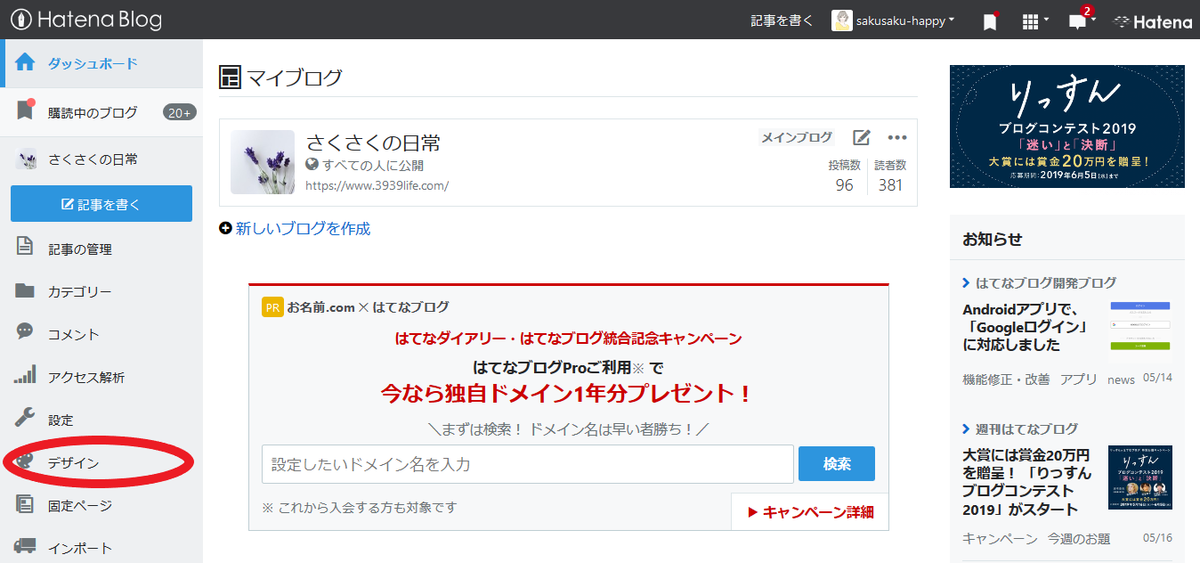
1.はてなブログのダッシュボードでデザインをクリックします。

2.スパナのマーク(カスタマイズ)をクリックします。

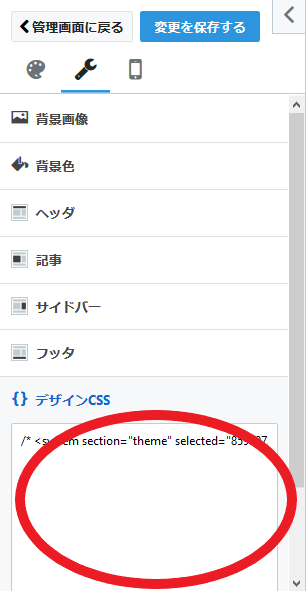
3.デザインCSSをクリックします。

4.デザインCSSの下のボックスをクリックします。

5.メモ帳のようなボックスが開くので、以下のCSSコードをペーストします。
.table-of-contents li,
.table-of-contents ul{
list-style-type: decimal;
}
6.変更を保存するをクリックします。

7.管理画面に戻るをクリックします。

以上で目次リストに数字をつけるカスタマイズは完了です。
「目次」の文字を追加するカスタマイズ方法
上記説明では目次リストに数字をつけるCSSコードを使いました。
今、お使いのテンプレートによっては、このようなカスタマイズもできます。
「目次」の文字を追加する場合のCSSコード
/* 目次に「目次」を追加 */
.table-of-contents:before{
content: "目次";
font-size: 120%;
font-weight: bold; /* 文字の太さ */
}
赤字の部分を変更することもできます。
目次→もくじ Index Contentsなど好みの名称
120%→100%など好みの大きさ
目次に背景色をつけるカスタマイズ方法
目次に背景色をつける場合のCSSコード
.entry-content .table-of-contents {
background: #FAFAFA ; /* 目次の背景色 */
border-radius: 3px;
padding: 10px 10px 10px 25px;
margin: 0;
}
赤字を変更して好みの背景色を指定します。
ダッシュボードのデザインースマートフォンー詳細設定でレスポンシブデザインにチェックが入っている場合は、スマホ版も同じように変わっているはずです。
以下のスマホ版カスタマイズは不要です。
スマホ版の目次デザインカスタマイズ
レスポンシブデザインにチェックを入れてない場合は、スマホ版もカスタマイズも必要です。
もう少しがんばりましょう。
目次カスタマイズ前の状態

目次の文字も背景色もないから、のっぺりしています。
上下に文字があるとどこが目次かわかりにくいです。
「もくじ」の文字を追加するカスタマイズ方法

CSSコードは以下の通りです
/* 目次に「目次」を追加 */
.table-of-contents:before{
content: "もくじ";
font-size: 120%;
font-weight: bold; /* 文字の太さ */
}
赤字を変更することもできます。
もくじ→目次 Index Contentsなど好みの名称
120%→100%など好みの大きさ
目次リストに数字をつけるカスタマイズ方法

CSSコードは以下の通りです
.table-of-contents li,
.table-of-contents ul{
list-style-type: decimal;
}
これで隨分、目次らしくなりました。
目次に背景色をつけるカスタマイズ方法
さらに目次の部分がはっきりわかるように背景色をつけました。

CSSコードは以下の通りです
.entry-content .table-of-contents {
background: #FAFAFA ; /* 目次の背景色 */
border-radius: 3px;
padding: 10px 10px 10px 25px;
margin: 0;
}
赤字のカラーコードを変更して好みの背景色を指定します。
私はPC版と同じ背景色にしました。
気に入る色の選び方やスポイトツールの使い方はこちらで説明しています。
スマホ版のデザイン変更画面でCSSコードを貼り付ける
目次のカスタマイズに使うCSSコードが揃ったところで、はてなブログのデザインを変更します。
1.使いたいCSSコードをメモ帳などに貼り付けます。
2.スマホ版のデザインを変更するには、CSSコードを<style type="text/css">と</style>で挟みます。
<style type="text/css">
/* 目次に「目次」を追加 */
.table-of-contents:before{
content: "もくじ";
font-size: 120%;
font-weight: bold; /* 文字の太さ */
}
.table-of-contents li,
.table-of-contents ul{
list-style-type: decimal;
}
.entry-content .table-of-contents {
background: #FAFAFA ; /* 目次の背景色 */
border-radius: 3px;
padding: 10px 10px 10px 25px;
margin: 0;
}
</style>
※「もくじ」の文字追加、数字追加、背景色追加3種類のCSSコードを紹介しましたが、全部でなく好みのものだけでもOKです。
3.これでスマホ用に貼り付けるコードが完成しました。
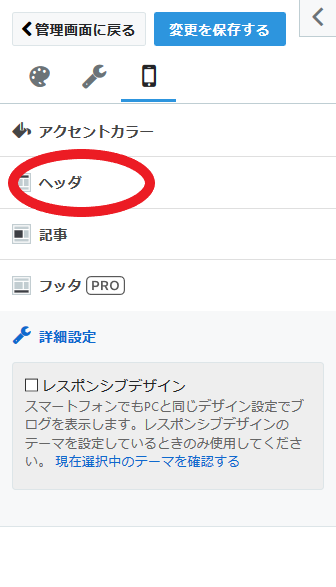
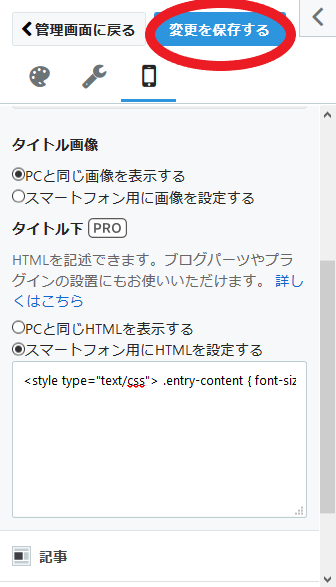
デザインースマートフォンからヘッダをクリックします。

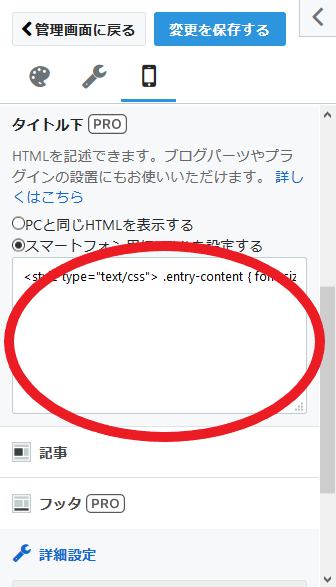
4.タイトル下のボックスをクリックします。

5.2のコード<style type="text/css">から</style>までをペーストします。
6.変更を保存するをクリックします。

これでスマホ版の目次カスタマイズが完了しました。
まとめ
はてなブログの目次デザインカスタマイズ方法をご説明しました。
実は、先日目次をカスタマイズした時は、スマホ版に設定が反映せず断念しました。
今日改めて挑戦すると、スマホ版の目次もすんなりとカスタマイズが反映しました。
上手くいかない時は、少し時間を空けてから再挑戦するのがいいかもしれません。
私が目次をカスタマイズするのにお世話になったブログです。
samadaさん、いつもありがとうございます💕
以上、本日は
はてなブログ目次の作り方&目次デザインをコピペで簡単にカスタマイズする方法
という話題でした。
お読みいただき、ありがとうございます。
目次がわかりやすくなったね
ちょっとしたことだけど、来てくれた人が見やすくないとね
見出しデザインのカスタマイズとグローバルメニュー設置方法は、こちらでご紹介しています。
さらにアクセスアップを狙うならTwitterとの連携もどうぞ。